Like pretty much everyone else around the world right now, we are under strict quarantine. We also happen to run a D&D group that, up until recently, exclusively met in person. Since we’re all home-bound for the foreseeable future, I’ve started learning how to set up digital maps in Roll20 for my players. I learned that it wasn’t quite as straight-forward as I would like, so I wanted to put a tutorial together for you about making maps for Roll20. All of the digital work I do is in Photoshop, so I’m going to go through the whole process for today’s topic.
Not only will I discuss how to optimize your map for Roll20 if you’re creating your own, I will also show you how to add and format it once you’re ready. Even if you aren’t a Photoshop wizard, this tutorial will help guide you into uploading any map you may have access to (You’re certainly welcome to check out our Shop page if you need to stock up on some maps).
Let’s begin!

File Size
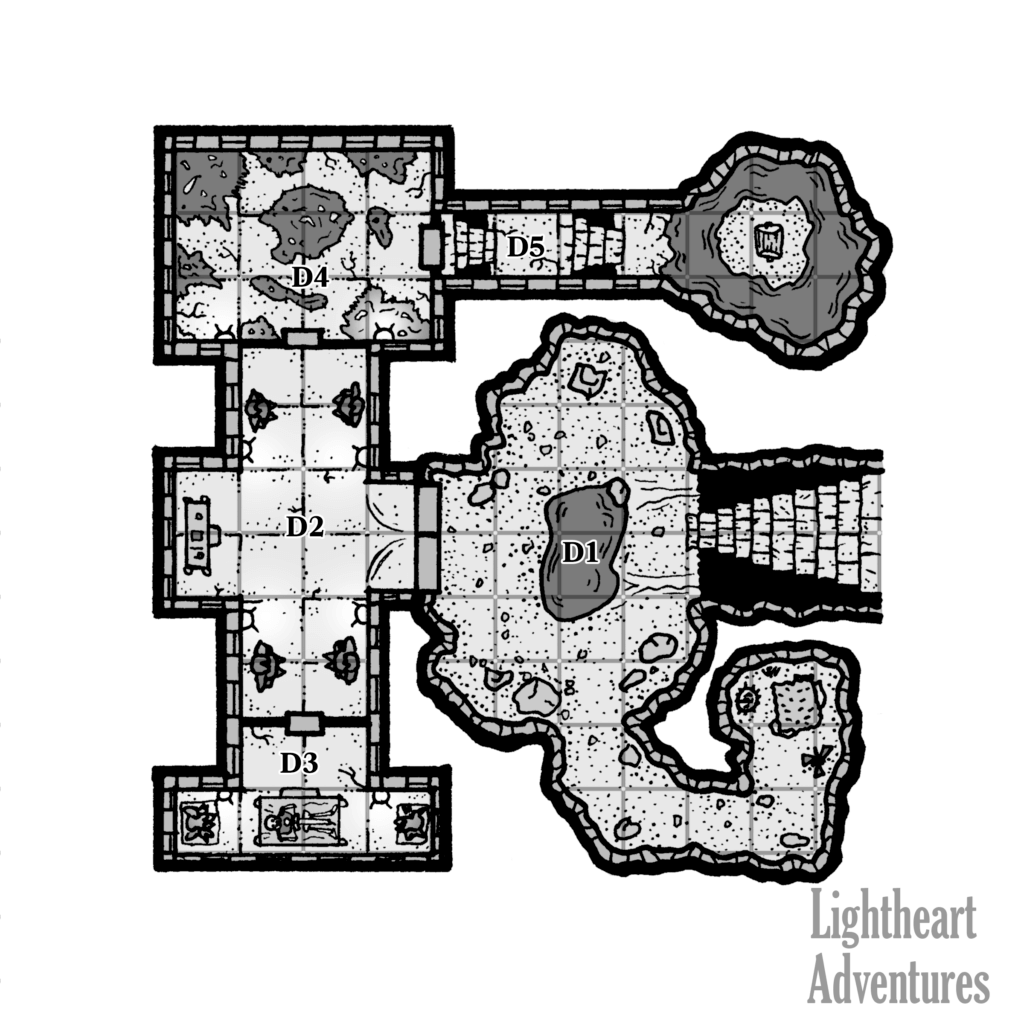
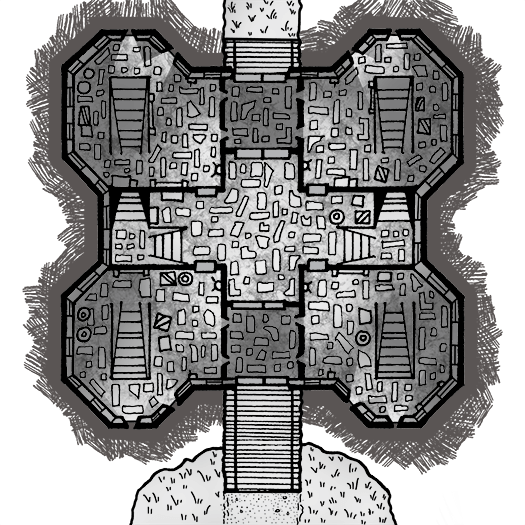
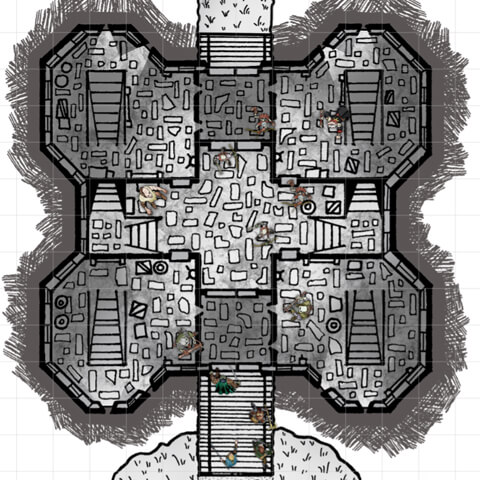
For example, instead of doing one full image…

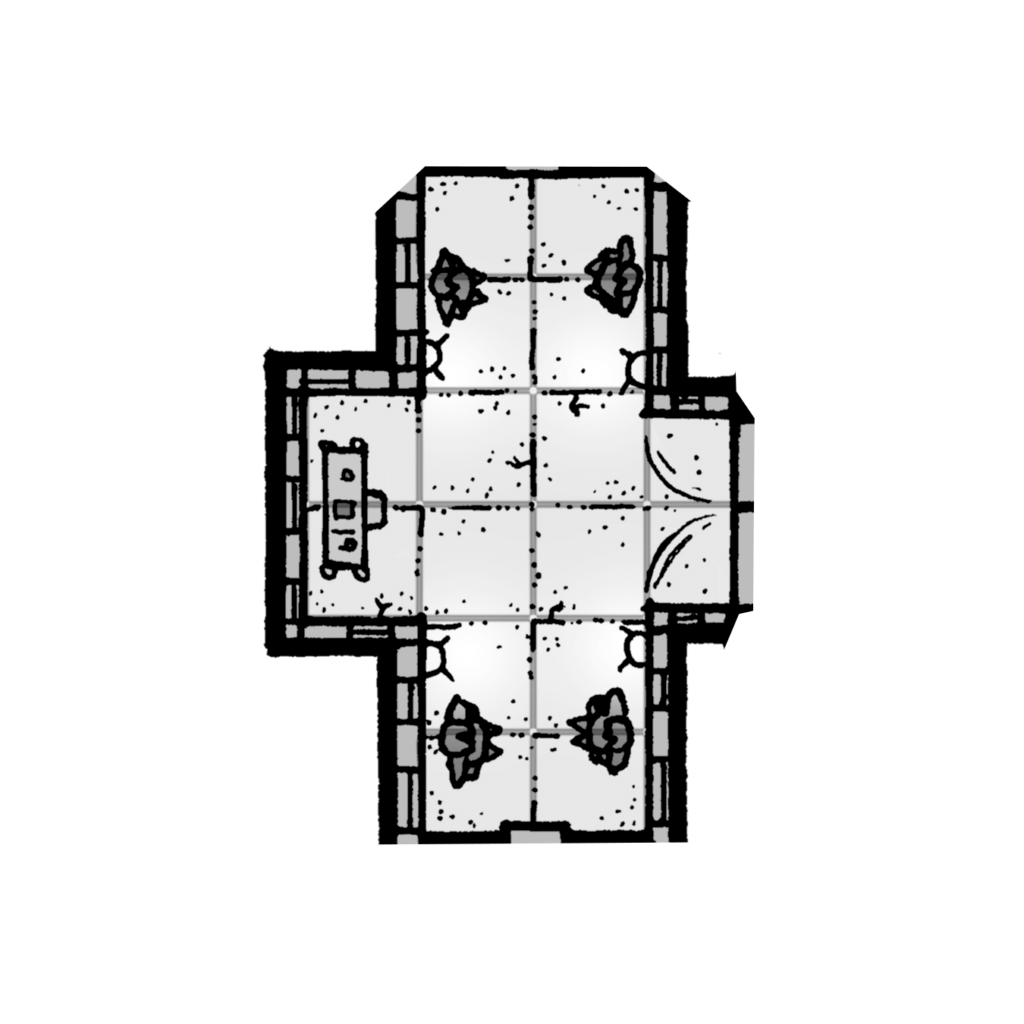
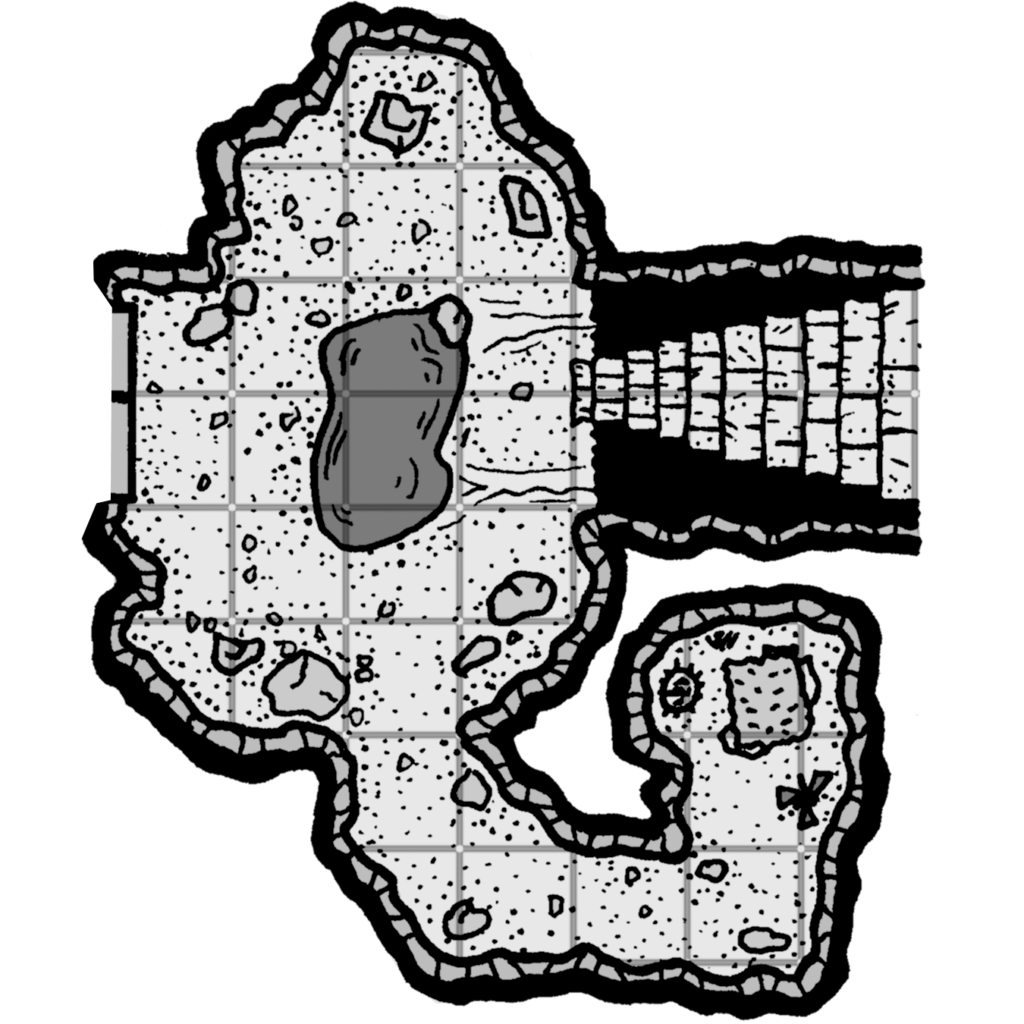
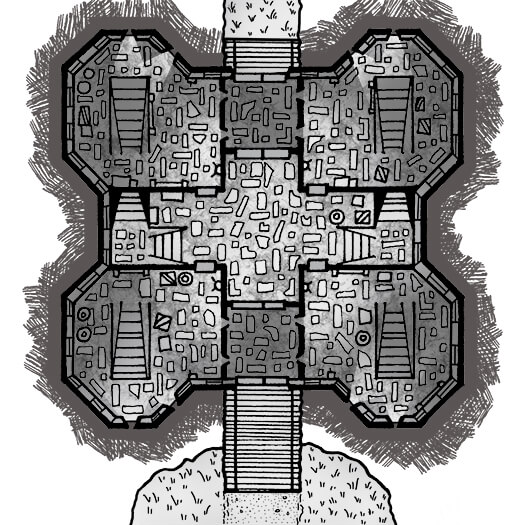
…you can separate it into smaller rooms as needed!


Getting Digital with DPI
Next up is establishing your page DPI or Dots per inch. DPI determines the dots per inch in a digital image. A higher DPI count increases picture quality but causes the file size to increase exponentially. High DPI is great for images that you intend to physically print, but for Roll20 we’ll want a DPI between 72 and 150.
Now draw like the wind!
(Here’s some of our best tips for digitizing your maps.)
Once you’re finished with the map, it’s time to pick a file type! The two main file types we can choose from are JPEGs and PNGs.
JPEGs (Joint Photographic Experts Group) are the preferred file type for Roll20 as their file sizes are lower. The disadvantages of JPEGs are that their picture quality degrades over time and that they cannot have any transparency effects. For example, any blank space in a JPEG image is automatically filled in with white which could obscure other images beneath it.
The alternative is PNGs or Portable Graphic Network. PNGs have larger file sizes but their quality remains consistent over long periods of use, plus additional effects, such as transparencies, are available. Picking the right file type is going to be dependent on what maps you’re planning on using for your games.
Are you:
Making maps to use multiple times and including transparencies? Consider PNGs.

Using the map as a one and done encounter? JPEGs are the way to go.

(I promise these are two different files–can you see the white background around the JPEG?)
Get Rolling with Roll20
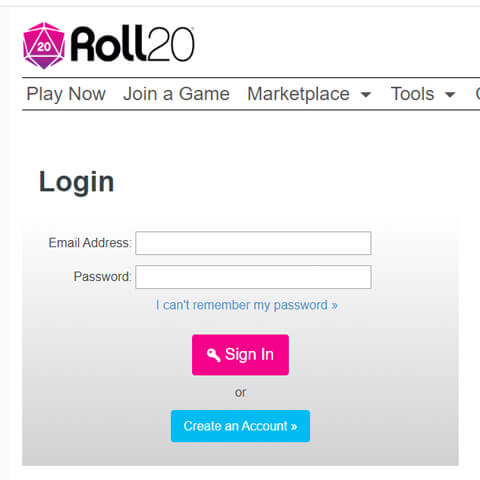
Now that we’ve got our maps ready, it’s time to import them into Roll20. If you don’t have an account with Roll20 yet, it’s easy (and free) to sign up.

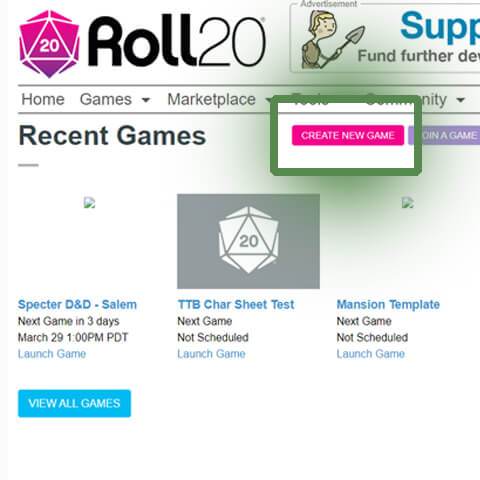
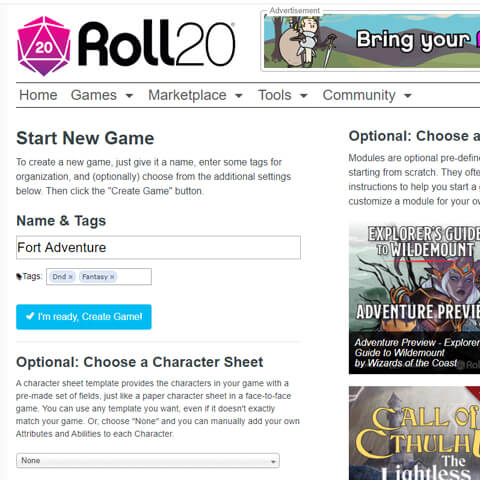
Once that’s done, click on the Create New Game button from the Home page. From here you’ll get to name your game, add any relevant tags, and pick the game system you and your players want to use.

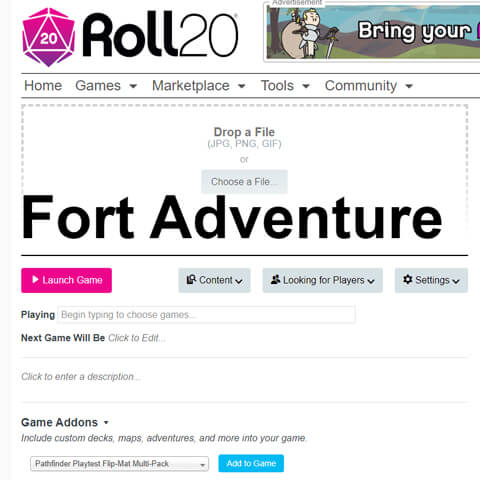
Afterward, click I’m ready, Create Game! (photo 1) and you’ll have new options to add players, specific game content and insert a thumbnail image (photo 2).


Next, click on the Launch Game button: this will take you to the virtual tabletop where you can start poking around. If you need to find your game later, you’ll find it under the My Games section.
Making Maps for Roll20
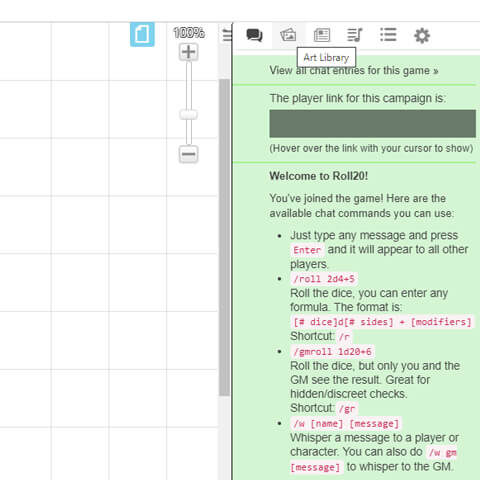
Now that we’re familiar with the game editor, start by selecting the Art Library tab in the upper right corner.

The first page is the Premium Assets, where you can either pay for pre-made content from thousands of artists, or Free Assets, which holds a list of free-to-use content for your games. We want to select the My Library tab, where we can upload our content. Simply select the Upload button which will prompt you to either drop a file on the window or upload it.
Resizin’ and Alignin’
Step 1:
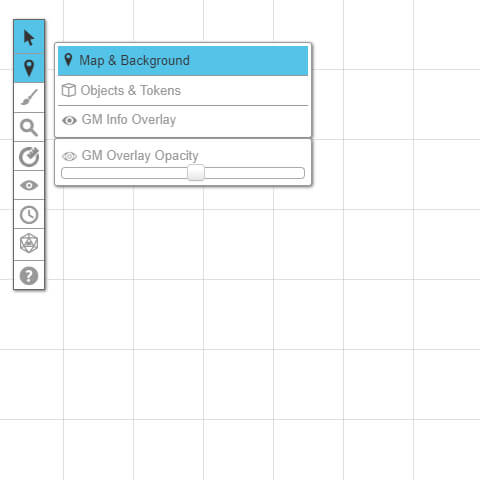
Before we add a map onto the board, the first thing we want to do is make sure that we select the Maps and Background layer. If you don’t, you could accidentally select and move the map when you meant to move a character token.

Step 2:
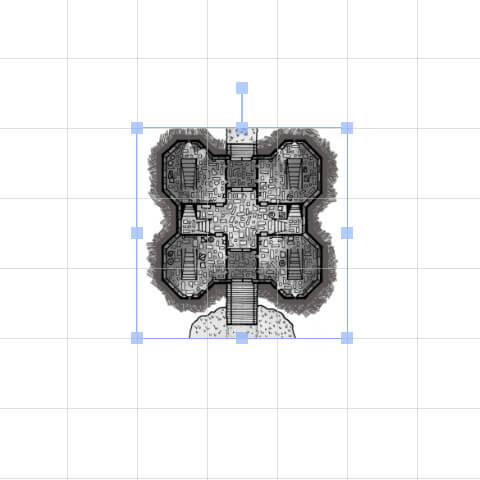
Once we’re on the right layer, drag and drop your map onto the board. The map won’t display at the correct size, so we’ll have to resize it ourselves. First, zoom in to 150% to better see what you’re doing and then click on the map. You can resize the map by pulling any corner and stretching it out to get to the right size.

Step 3:
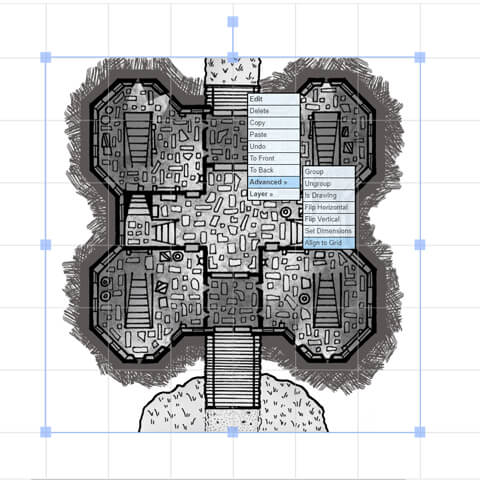
Conversely, Roll20 has a feature called Align to Grid that takes much of the guesswork out of resizing the map. To use this feature, right-click on your map, mouse over the Advanced section, then select Align to Grid. Click and drag to create a three by three square box aligned with the grid on your map, not the Roll20 grid.

Step 4:
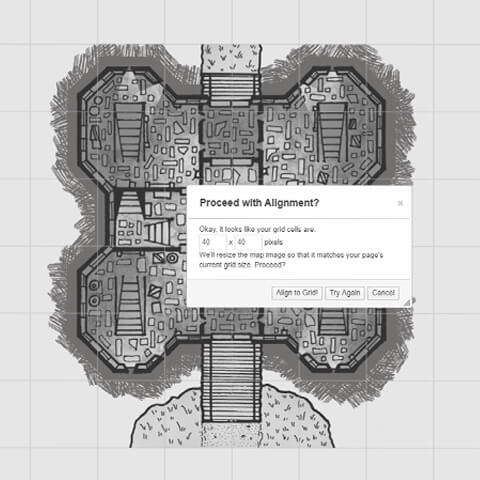
Try to get as accurate as you can, as it means you won’t have to alter the size later. Once you’ve got your box, let go, and a window will pop up and ask if you’re satisfied with your size. You can adjust the size manually here too. Click Align to Grid and your map will resize automatically.

Step 5:
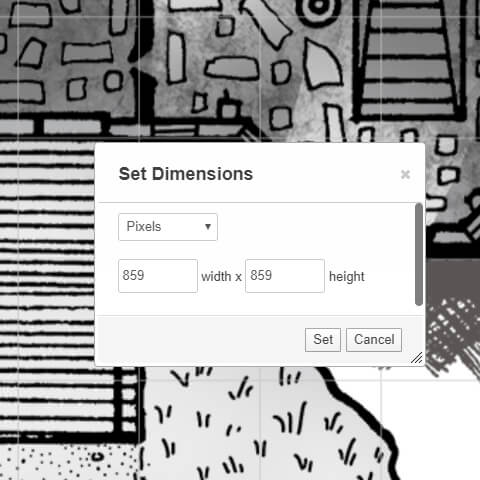
If your map size still isn’t to your liking, hold the Alt key after selecting your map and you can manually adjust the image. If that still doesn’t work, right-click the map and select Advanced then Set Dimensions; from here you can change the pixel width and height

Once you’re satisfied with the map, change the layer to Objects & Tokens and start dropping players & NPCs onto the board!

As a note: one thing I did notice while making maps for Roll20 is that it likes to reshape non-square images to fit within the board tiles. For example, there was a ship deck map I wanted to use that was longer than it was wide. Roll20 compressed the image to fit within its grid, making the map far more narrow than I intended. I found that holding the Alt key as I added the map to the board kept the original shape, though it still needed experimenting to get the right scale.
Game time
With that knowledge under my belt, I ran my first session using Roll20 this past Sunday. My players are normally used to physical maps and tokens, but it didn’t take long for them to get acclimated to the program. Our druid used Conjure animals for the first time and summoned 8 Giant Bats. Normally, I’d have to scramble to find appropriate tokens but Roll20 has a library of pre-made tokens I was quickly able to add to the board. Overall, our session went swimmingly (ship pun), and I look forward to making bigger and better encounters in Roll20!
So tell us, what kind of crazy maps and encounters have you used in Roll20?
Wrap up
Thanks for dropping by! If you’d like access to more maps and content, including downloadable PDFs of our adventures, check out our Patreon. We’re able to do what we do because of all our amazing Patrons!Let us know in the comments or on Twitter, Facebook, Instagram, or Discord to let us know how it went! If you’d like access to more maps and content, including downloadable PDFs of our adventures, check out our Patreon. We’re able to do what we do because of all our amazing Patrons!








A very useful article. I spent quite some time trying to find this info and it was all hear and I found it when I wasn’t looking.
What if your map doesn’t have grids?
If you’ve got an exterior map or some place that doesn’t have convenient drawn-in grids, you can use the “Set Dimensions” option under the “Advanced” tab to manually enter in the size.
For example, I released a cave map pack where each square was 75 pixels in height and width. By entering in 75, the map should auto-resize to the correct size for your tokens. Most battle map packets include pixels per square in instances like this 🙂
Hope that helps!